Webサイトのコンバージョン率を上げるためのUX改善法|ユーザー目線で成果を伸ばす7つのポイント
「アクセスはあるのに、コンバージョン(購入・問い合わせ・申し込み)が増えない…」
そんな悩みを抱えていませんか?
その原因、UX(ユーザーエクスペリエンス)にあるかもしれません。
本記事では、コンバージョン率(CVR)を高めるためのUX改善法を、初心者にもわかりやすく具体的に解説します。
なぜUXがCVRに直結するのか?
UX(ユーザーエクスペリエンス)とは、ユーザーがWebサイトを利用して得られる体験のこと。
UXが良ければ、ユーザーは「このサイト使いやすい!信頼できる」と感じ、行動(購入・登録・問い合わせ)につながります。
逆に、UXが悪いと以下のようなことが起こります:
- 目的の情報にたどり着けない
- ボタンが見つからない/わかりにくい
- ページが重い・遅い
- モバイルで見づらい
これではせっかくの集客も成果にはつながりません。
コンバージョン率を上げるUX改善の7つのポイント
① ファーストビューの改善:一瞬で価値を伝える
訪問者が最初に見る画面(ファーストビュー)で離脱を防ぐことがCVR改善の第一歩。
✅ チェックポイント:
- サービスの特徴・メリットがひと目でわかるか?
- CTA(行動喚起ボタン)が画面内にあるか?
- 画像・キャッチコピーが印象的か?
📌 改善例:「あなたの悩み、●●で解決します」など、ベネフィットを一文で伝える。
② ページ表示速度の最適化
表示速度が遅いと、ユーザーはすぐに離脱します。
✅ 改善アクション:
- 画像サイズの圧縮(WebP形式推奨)
- 不要なスクリプト・プラグインの削除
- Core Web Vitals(Googleの速度指標)の改善
📌 ツール例:
PageSpeed Insights、GTmetrix
③ モバイルファースト設計
スマホユーザーが大半の現在、PC前提の設計は大きな機会損失になります。
✅ チェックポイント:
- 文字やボタンが小さすぎないか?
- スクロールがしやすい構成か?
- モバイルでの入力フォームがストレスなく使えるか?
📌 改善例:ボタンは横幅いっぱいに配置、文字サイズは最低16px以上。
④ ナビゲーションと導線の整理
ユーザーが迷わず目的地にたどり着けることが重要です。
✅ 改善アクション:
- グローバルナビを明快にする
- パンくずリストを設置
- CTAボタンを各所に配置(ただし乱用しない)
📌 ヒント:ユーザーの「次の行動」が予測できる導線を意識。
⑤ 信頼性の可視化
ユーザーが「安心して行動できる」要素をサイトに組み込みます。
✅ 信頼性を高める要素:
- 実績・口コミ・レビュー
- 運営者情報・会社情報
- セキュリティ対策(SSL・バッジ)
📌 改善例:「導入企業数○社」「顧客満足度○%」をファーストビューに。
⑥ フォームの最適化(最重要)
問い合わせ・購入・資料請求など、コンバージョンの最終ステップがフォームです。
✅ 改善アクション:
- 項目は最小限に(必須5つ以内が理想)
- 入力補助機能(郵便番号から住所自動入力など)
- エラー表示はわかりやすくリアルタイムで
📌 ヒント:「1分で完了」「電話番号は任意」など心理的負担を減らす表現も効果的。
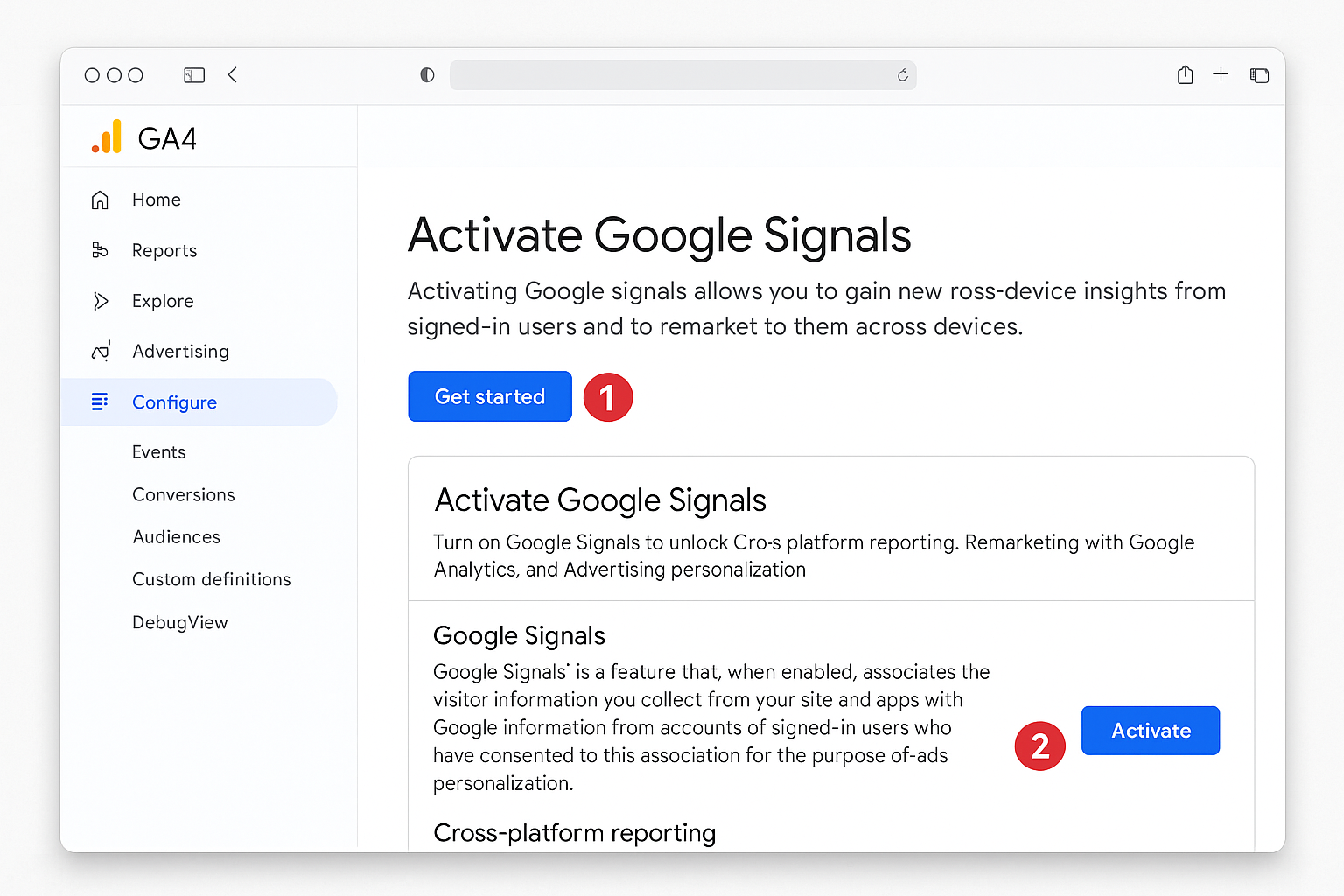
⑦ ヒートマップ&行動分析で継続改善
GA4やヒートマップツールを使って、実際のユーザー行動を確認しましょう。
✅ 使用ツール:
- GA4(スクロール率/離脱ページ)
- Microsoft Clarity(無料でヒートマップと録画分析)
- Hotjar(UI分析に強い)
📌 活用例:多くの人が離脱している箇所に「FAQリンク」や「CTA再配置」を施す。
まとめ:UXはコンバージョン改善の土台
| UX改善施策 | CVRへの影響例 |
|---|---|
| ファーストビュー改善 | 滞在時間の増加・離脱率低下 |
| 表示速度向上 | ページ離脱率の改善 |
| フォーム最適化 | 問い合わせ・登録数の増加 |
| ヒートマップ分析 | ユーザー導線の最適化 |
UXは1回改善して終わりではなく、継続的な検証と改善が重要です。数字(CVR)を見ながら、少しずつ施策を積み重ねていきましょう。
よくある質問(FAQ)
Q. UX改善って、デザインを変えるだけではダメですか?
A. デザインも重要ですが、「ユーザー目線で考える」ことが何より大切です。操作しやすさ・読みやすさ・迷わせない構造がUXの核です。
Q. おすすめの改善優先順位は?
A. 最初は「表示速度」「ファーストビュー」「フォーム」の3点に集中すると効果が出やすいです。